Definition of a Responsive Website:
A responsive website is a special kind of website whose appearance and operation can change depending on the device it is displayed on (e.g. desktop, tablet, smartphone). Rather than creating a whole separate website for tablets and smartphones, a responsive website is one website that does it all.
Why is this important?
As of 2014, a study revealed that adults spend more time on the Internet using their smartphones rather than using their PC1. In fact, a startling 87% of smartphone/tablet owners use their device to shop1 and if your mobile site isn’t working correctly, 46% of those who visited your site will NEVER return again2.
How does it work?
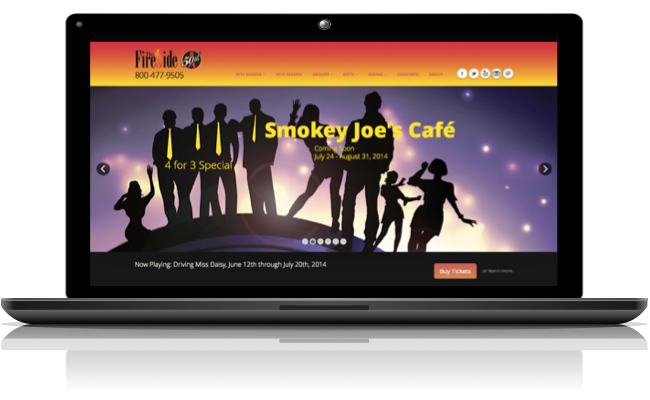
We’ll show you! Here is an example of one of the responsive websites we’ve created. This is what the site looks like on a typical desktop browser:
We are all familiar with how this looks. The page menu is across the top of the page, the logo is off to the left, and a content rotator (or slideshow) takes up the width of the screen.
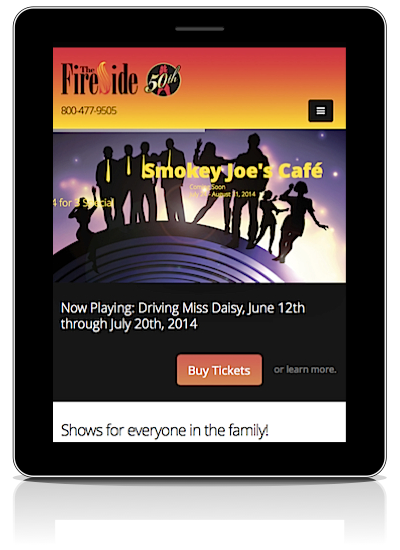
Below is what the exact same page looks like on a tablet:
Notice, the page menu turned into a menu button in the upper right hand corner and everything on the page scaled down to fit the device’s screen. This makes the page load faster, avoids having to scroll left and right to see the entire width of the page and allows easier tapping of menu items when the menu is opened.
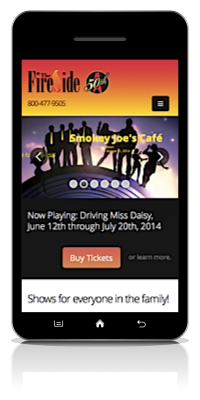
And here is what the exact same page looks like on a smartphone:
Notice how the menu condensed down to a button in the upper right corner and everything on the page scaled down to fit the device’s screen. This makes the page load faster, avoids having to scroll left and right to see the entire width of the page and allows easier tapping of menu items when the menu is opened.
Is your website responsive?
If not, we’re here to help! We’re experts in transforming standard websites into responsive websites. We’ll help you choose a responsive theme, apply the theme to your website, and customize the theme to help represent your company’s brand. Contact us today for a free consultation.